A>BOM
browser object medel
자바스트립트로 브라우저를 제어하기 위한 객체들
국제 표준이 없고
브라우저 마다 프로퍼티가 메소드의 차이가 있다.
B>window 객체
1.window객체
윈도우나 탭 객체
브라우저 윈도우나 탭 윈도우마다 별도의 window 객체 생성
- 브라우저가 새 웹 페이지를 로드할때
- iframe 하나당 하나의 window 객체를 생성
- window.open(URL,윈도우 이름, 윈도우 속성)로 윈도우를 열때 객체 생성
- 접근은 window 혹은 window.self 혹은 self 로 한다.
2.메소드
a > window.open('URL',윈도우 이름, 윈도우 속성)
- 이미 있는 윈도우 이름일 경우 이미 있는 페이지에 window가 open됨
b > 윈도우 이동 --크롬에서는 대부분 안된다.
window.moveBy( 5, 10 ); -- x 축 5이동 y축 10 이동(아랫방향)
window.moveTo(25,10); -- x축 25 지점, y축 10 이동
window.resizeBy(-5,10);
== self.resizeBy(self.outerWidth -5 , self.outerHeight+10);
--익스플로러 에서는 잘 작동된다.
c > 스크롤 관련
window.scrollBy(0,10); -- 아래로 10px 스크롤
window.scrollBy(10, -15) --왼쪽으로 10px . 위로 15픽셀 스크롤
window.scrollTo(0, 200);
-- 웹 페이지의 (0, 200) 좌표 부분이
현재 윈도우의 왼쪽 상단 모서리에 출력되도록 스크롤
d > 인쇄 관련 --워터마크 관련
onbeforeprint
onafterprint
e > location 객체
window.location = URL
window.location.href = = URL
window.location.assign(URL);
window.location.replace(URL);
window.open().location =URL --이렇게도 가능
C> navigtor 객체
현재 작동중인 브라우저에 대한 정보
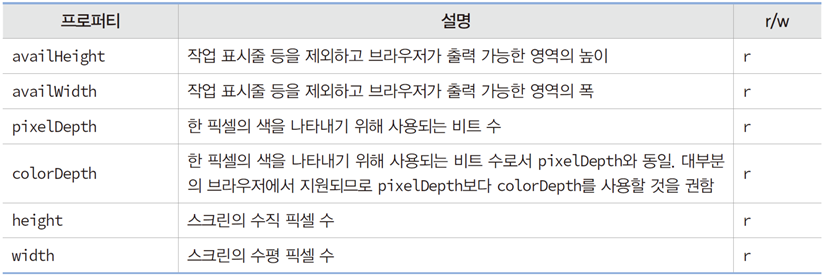
D> screen 객체
브라우저가 실행되는 스크린에 관한 정보가 있는 객체

E> history 객체
윈도우에서 방문한 웹 페이지 리스트 정보를 담고있는 객체
1. 메소드
history.length --이전에 방문한 엔트리(웹 페이지) 개수
history.back() -- 이전 페이지로 이동
history.forward() -- 다음 페이지로 이동
history.go(n) -- 히스토리에서 현재 웹 페이지에서 n 만큼 상대적인 웹 페이지로 이동
--ex) history.go(1); --다음 페이지로 이동
--ex) history.go(-1); --이전 페이지로 이동
'언어 > javascript' 카테고리의 다른 글
| jquery1 --기본 선택자 (0) | 2021.02.15 |
|---|---|
| javascipt - 웹 워커(web worker) (0) | 2021.02.15 |
| 자바스크립트 - 이벤트 (0) | 2021.02.09 |
| 자바 스크립트 - 객체 생성과 prototype (0) | 2021.02.08 |
| 자바스크립트 - 함수와 스코프 (0) | 2021.02.08 |